ページコンテンツ
訪問者に分かりやすいことが基本
ブログを運営していると、どんどんと記事が増えてきて、どこに何の記事があるのか分からなくなります。つまり、サイトの訪問者が迷ってしまい、ユーザーにとっては不親切なサイトと思われてしまいます。
例えば、旅行などで初めて行った土地では、自分が今どこにいるのかを知るために案内図が用意されています。これと同じものを自分のサイトでも用意しておくことが重要です。
手作業で案内ページを作ることも出来ないわけではありませんが、かなりの手間がかかってしまい、良い記事を書くことに専念することが難しくなります。
そこで、そんな『サイト内案内ページ』を簡単に作成することができる《PS Auto Sitemap》というプラグインを使うことで、余分な手間を省くことができます。
今回は、便利なプラグイン《PS Auto Sitemap》のインストールから設定方法を話していきたいと思います。
《PS Auto Sitemap》のインストールと有効化
案内ページを作成するために、最初にすることは《PS Auto Sitemap》をワードプレスにインストールします。その後、有効化という手順へと進みます。
PS Auto Sitemapを有効化させるには
ワードプレスのダッシュボードにログインして『プラグイン⇒新規追加』をクリックします。すると、下の画像のような画面へと入るので、赤枠で囲われた部分に《PS Auto Sitemap》と入力してエンターキーを押しましょう。
一番左に《PS Auto Sitemap》が出てくるので、青枠で囲われた部分『今すぐインストール』をクリックします。インストールが終わると『有効化』というボタンに変わるのでクリックします。
これで《PS Auto Sitemap》のインストールと有効化は完了となります。
サイトの案内ページの作成
PS Auto Sitemapのインストールと有効化が完了したら、次にサイトマップを公開するためにページを作成しなければなりません。
ここから、サイト内の案内ページの作成方法について話していきたいと思います。
①コードをコピーする
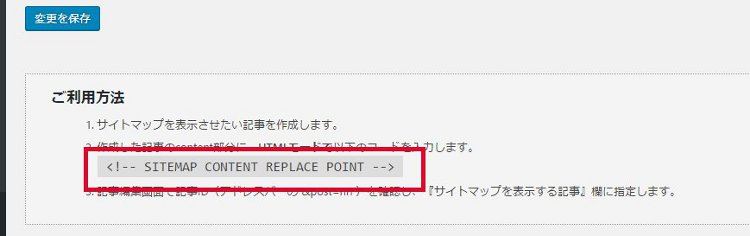
ダッシュボードに入り『設定⇒PS Auto Sitemap』をクリックすると、PS Auto Sitemapの設定画面に入ります。その画面の一番下に《<!– SITEMAP CONTENT REPLACE POINT –>》というコードが出ているので、それをコピーしましょう。
コピーして、そのまま次の手順に進んでも良いのですが、ここは念の為にメモ帳などに貼り付けておくことをお勧めします。
②サイトマップのページを作成する
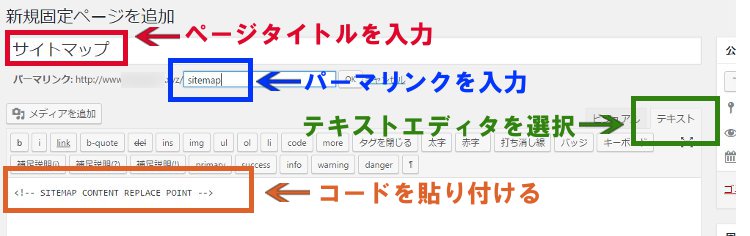
ダッシュボードの『固定ページ⇒新規追加』をクリックします。下の画像を参考にして、サイト案内のページを作成していきましょう。
注意する点は、必ずテキストエディタで作成することです。ビジュアルエディタで作成してもサイトマップは完成しません。
タイトル・パーマリンクの入力、そして先ほどコピーしたコードを本文欄に貼り付ければ完了します。公開ボタンを押してページを完成させて下さい。
《PS Auto Sitemap》の設定方法
ここまでの作業で、あなたのブログでサイトマップは出来ているのですが、実はまだ完成には至っていないんです。
あなたのブログ上で公開させるためには、あと少しの作業が必要になるので、面倒だとは思いますが、もう少しだけ頑張って下さい。
①ページ番号を記憶する
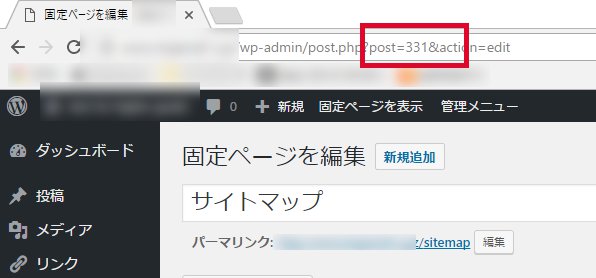
先ほどの作業で、固定ページを作成し公開ボタンを押したときに、下の画像の赤枠で囲われた部分のようにURLの欄にページナンバーが出ているはずです。
この画像で言えば『post=331』の部分になります。この331が次の手順で必要となるので覚えておいて下さい。もし不安であればメモしておくと良いでしょう。
②記事番号を入力する
ダッシュボードから『設定⇒PS Auto Sitemap』へと進みましょう。下の画像のように、記事番号を入力する箇所があるので、そこに先ほど覚えた記事番号を入力して下さい。
入力後、下の方に《変更を保存》のボタンがあるので、しっかり保存するようにして下さい。
③メニューに表示させる
ここまでくれば、サイトマップは99%完成していることになります。最後の作業は、あなたのブログのメニュー欄にサイトマップを表示させることだけです。
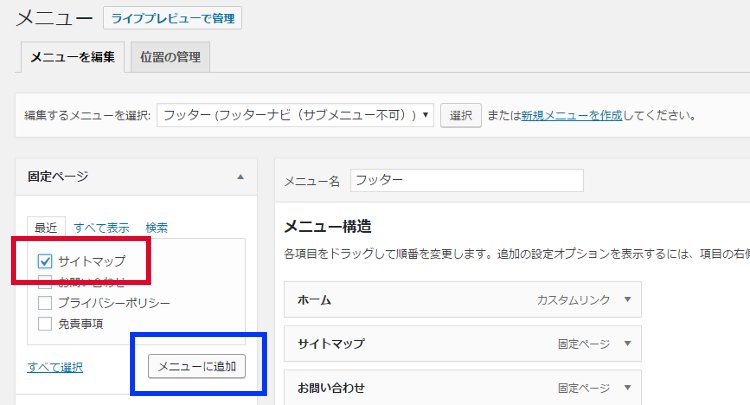
ダッシュボードから『外観⇒メニュー』へと進んでください。下の画像の赤枠で囲われている部分のように、固定ページの欄に先ほど作成したサイトマップが追加されているので、チェックを入れましょう。
チェックを入れたら青枠で囲われている『メニューに追加』を押して、最後に『メニューを保存』を押せばサイトマップの完成です。
ヘッダーメニュー・フッターメニューのどちらか一つでも構いませんし、両方に表示させても問題ありません。ちなみに当ブログではヘッダーメニューとフッターメニューの両方にサイトマップを表示させています。
細かい部分の設定方法
ここまでで、もうPS Auto Sitemapの作業は完了しているのですが、ちょっと細かい部分の設定について話したいと思います。
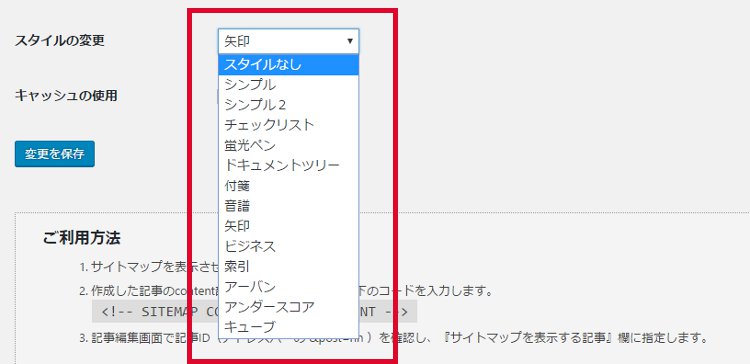
ダッシュボードから『設定⇒PS Auto Sitemap』へ進むと、PS Auto Sitemapの設定画面になりますが、下の方に『スタイルの変更』というメニューがあると思います。下の画像で言えば赤枠で囲われている部分のことです。
ここでサイトマップのスタイルを、自分の好みの表示デザインに変更することができるので、自分のブログに合わせてお好きなデザインを選択して下さい。
ちなみに、当ブログでは『矢印スタイル』を使用しています。
あとがき
今回は、ワードプレスのプラグインである《PS Auto Sitemap》のお話をしましたが、いかがだったでしょうか?
冒頭でも述べているように、旅行などで初めて行く土地では、案内図がある・無いで、旅の楽しさがまるで違ってきます。やはり、案内図があれば行きたい場所へ迷うことなく行くことができるので、観光客にとっては有難いものです。
サイトでも同じことが言えて、訪問者が見たいページに迷うことなく行けるように案内することが、サイト運営者の責務だと言っても過言ではないでしょう。
そんなサイトマップを自動的に作成してくれる《PS Auto Sitemap》は、サイト運営者にとって心強い味方だと言えます。
それでは、今回はこの辺で。