ページコンテンツ
ある・無いでは大違いな『目次』の重要性
サイト全体を案内するものとしてサイトマップがあります。サイトマップがあれば、訪問者が見たい記事を探しやすくなります。
これと同じくらいに重要なのが『記事内の目次』です。
例えば、本や雑誌などを購入する際に、目次を見てどんな記事があるのか見当を付ける人も多いと思います。ブログの記事もこれと同じなんですね。1度記事を読んで、途中の部分をもう1度読んでみたい、と思ったときに、目次があると非常に便利で、訪問者にとっても嬉しい機能になります。
そこで今回は、目次を簡単に設置することができるプラグイン《Table of Contents Plus》のインストールから設定方法を話していきたいと思います。
《Table of Contents Plus》のインストールと有効化
まずは、Table of Contents Plusのインストールと有効化の手順から解説していきます。
インストール・有効化の手順
ワードプレスのダッシュボードにログインして下さい。
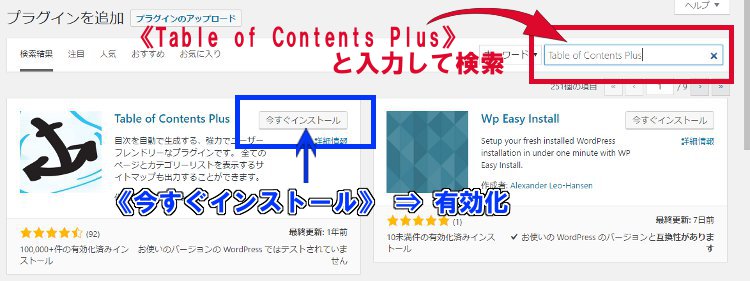
プラグイン⇒新規追加へと進んで頂き、下の画像の赤枠で囲った部分のように、検索ボックスに『Table of Contents Plus』と入力します。
一番左にTable of Contents Plusが出てくるので、青枠で囲っている部分の『今すぐインストール』をクリック、その後、ボタンが有効化と変わるので、プラグインを有効化させます。
これで、Table of Contents Plusのインストールと有効化が完了したことになります。
目次を表示させるための設定
Table of Contents Plusは、プラグインを有効化させれば完了というわけではなく、表示させるための設定が必要となります。ただ、設定といっても難しいものではなく、とても簡単に誰でも出来るので、その辺の手順を話していきたいと思います。
①表示位置と表示条件の設定
まずは、目次を『どの位置・どういった条件』で表示するのかを設定します。
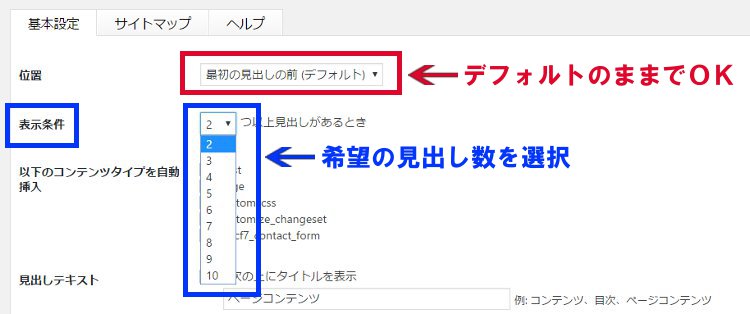
ダッシュボードの『設定⇒TOC+』へと進んでいただき、Table of Contents Plusの設定画面へと入って行きましょう。設定画面に入ると、下の画像のように《設定位置・設定条件》の項目があるかと思います。
表示位置の設定はデフォルトのままで問題ありません。
表示条件ですが、こちらは『見出しがいくつあれば目次を表示させるか』という設定なので、基本的には2つ以上の設定で問題ないと思います。通常であれば、1つの記事で見出しは最低でも5つは使うはずです。なのでここは最低ラインの2つ以上の設定で大丈夫でしょう。
②目次を表示するコンテンツタイプを設定
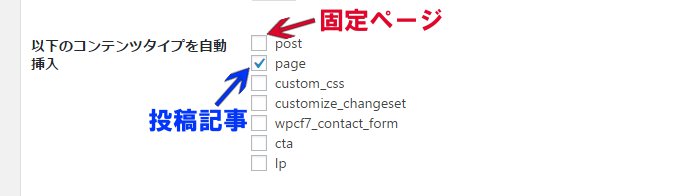
「コンテンツタイプって何のこと?」と思う方もいるかもしれませんが、要するに投稿記事か固定ページかということです。下の画像のように、7つほどの選択肢がありますが、上の2つだけを考えれば良いでしょう。
通常であれば、固定ページは『お問い合わせ』や『サイトマップ』などで使うので、目次は必要ないと思われます。なので、ここでの設定は2つ目の《page》だけにチェックを入れれば大丈夫です。
どうしても固定ページにも目次を付けたい方は《postとpage》の2つにチェックを入れて下さい。
③目次のタイトル・目次の表示非表示の設定
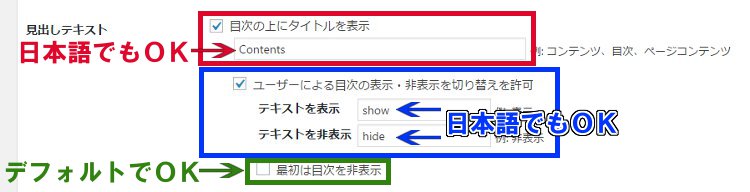
目次に使用するタイトルを設定します。デフォルトでは『contents』となっていますが、下の画像でも書いているように日本語で設定しても問題ありません。
タイトル設定の後は、目次の表示・非表示の設定です。青枠で囲っている部分に、訪問者に対しての説明を入力します。デフォルトでは英語で表記されていますが、これもタイトル同様に日本語でもきちんと表示されます。
グリーンの枠で囲っている部分は、ページが表示されたときに目次を表示するかしないかの設定です。記事ページが表示されたときに目次も表示したいのであれば、チェックははずしておきましょう。
④階層表示から文字サイズまでの設定
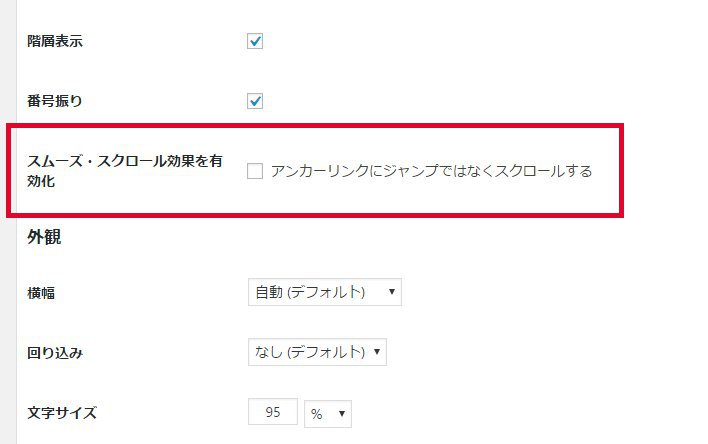
こちらの設定は、基本的にはデフォルトのままで問題ありません。ただ、下の画像の赤枠で囲っている部分に関しては少し説明を加えておきます。
この『スムーズ・スクロール効果を有効化』というのは、目次のリンクをクリックすると、目的の見出しまで『スクロールしながら移動』もしくは『スクロールせずに移動』を選択する設定です。
チェックを入れると、ジャンプではなくスクロールで移動する設定となります。この設定は好みの問題があるので、あなたの好きな方を選択して下さい。
⑤目次のデザインの設定
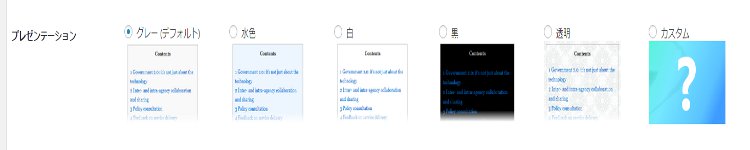
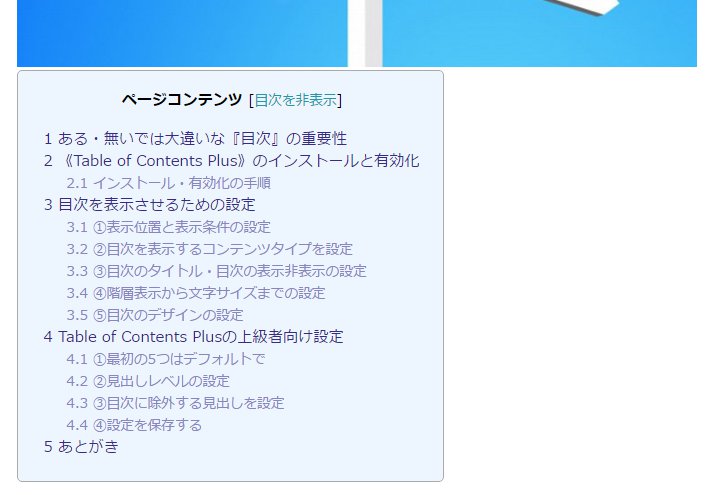
目次をどのようなデザインで表示するかを設定します。下の画像でも分かるかと思いますが、6種類から選べるので、自分のサイトに合ったデザインを選択しましょう。
基本的には、デフォルトを選択すれば良いかと思いますが、妥当なところでは『水色・白・透明』あたりがベターだと言えるでしょう。
ここまでの設定で、Table of Contents Plusによる目次は表示されます。
ただ、ここからさらに『上級者向け』の設定があります。あと2つほどの設定を行えば、もっと見やすい目次に出来るので、ぜひ上級者向けの設定も行いましょう。
Table of Contents Plusの上級者向け設定
もう少しでTable of Contents Plusの設定が全て完了します。面倒くさいかもしれませんが、あと少し頑張って下さいね。
①最初の5つはデフォルトで
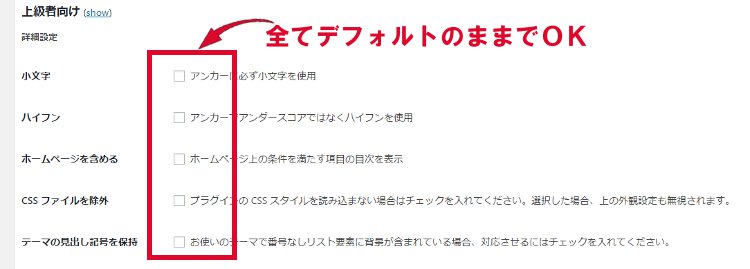
上級者向けの設定を開くと、たくさんの設定項目が出てきますが、それほど触る部分はありませんので安心して下さい。
上記の画像のように、まず最初に出てくる5つはそのままスルーして頂いて問題ありません。なにも考えずにデフォルトのままでいきましょう。
②見出しレベルの設定
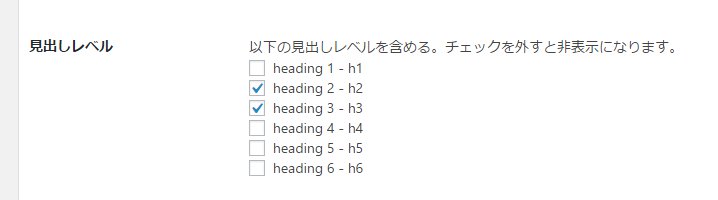
上級者向けで、最初に設定しなければいけない項目です。見出しの《h1~h6》の中で、どの見出しを目次に表示するかを設定します。
通常の記事作成では『h2とh3』を使用することが多いと思います。h4も使うことが多いでしょうが、目次でh4まで表示すると、目次そのものがごちゃごちゃになって見づらくなってしまいます。
なので、ここでは『h2とh3』のみにチェックを入れておくのが妥当だと言えるでしょう。ちなみに、当ブログでも《h2・h3》のみの設定にしています。
③目次に除外する見出しを設定
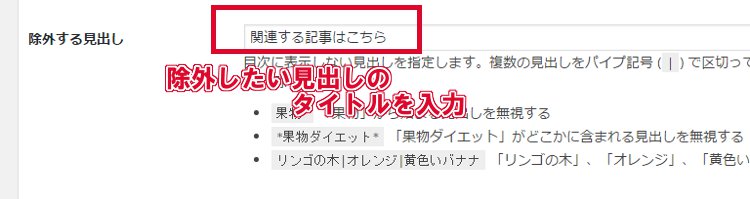
こちらの設定は、タグでの除外ではなく、見出しのタイトルで設定します。
つまり、特定の見出しタイトルを目次に表示させないようにするためのもので、例えば下の画像のように『関連記事』などを表記させている場合に、『関連する記事はこちら』と入力しておくと、このタイトルの見出しは目次から除外されます。
赤枠で囲われている部分に、除外したい見出しのタイトルを入力して下さい。そんな特定のタイトルは無いという方は、空白のままで問題ありません。
④設定を保存する
あと少しで設定が完了するので、頑張って下さい。
特定の見出しタイトルを設定すれば、下の画像の赤枠で囲われた部分のように、残り2つはデフォルトのままで問題ありません。
これで全ての設定が完了したので《設定を更新》ボタンを押して、しっかりと設定を保存しましょう。
ちなみに、当ブログでの目次は、上の画像のような感じで表示されているので、参考にしていただければと思います。
あとがき
今回は、Table of Contents Plusのインストールから設定方までのお話でしたが、いかがだったでしょうか?
記事に目次があれば、サイトを訪れてくれたユーザーさんも、記事が読みやすくなり、また来てもらえる可能性が高くなります。いくら良い記事を書いていても、それが読みにくければ訪問者も嫌になるはずです。言い換えれば、読みやすく整理された記事であれば、しっかり読んでもらえることが多くなります。
自分でタグを入力して目次を作ることも可能ですが、かなりの手間になってしまいます。
そんな手間を省いてくれるプラグイン《Table of Contents Plus》を利用することで、記事に専念できることになるわけですね。
それでは、今回はこの辺で。